On January 31st, Shopify unveiled a comprehensive update with over 100+ enhancements in the Shopify Winter ’24 Edition, focusing on reinforcing the core pillars of their platform for an improved merchant experience.
Key Areas of Upgrade in the Winter ’24 Edition:
- Conversion
- Channels
- Marketing
- Operations
These updates are meticulously designed to bolster the success of Shopify merchants, making the platform more robust and versatile. The Complete Edition details all updates.
This blog post is crafted with merchants in mind, aiming to demystify the updates in a clear and digestible manner. We will zoom in on three significant enhancements: enhanced subscription features, an increased limit for variants and Product Swatches, and the latest updates to the Shopify theme block. Practical examples from demo stores will be provided to showcase the tangible benefits of these updates, illustrating how they can be leveraged for merchant success.
1. Shopify Subscription App –
You can now boost customer lifetime value and ensure predictable revenue by offering products as subscriptions with Shopify’s new, free Subscriptions app.
Shopify’s new Subscriptions app allows merchants to directly manage and offer subscription models from the Shopify admin, enhancing customer retention and revenue stability. This feature simplifies setting up recurring payments and custom subscription options, offering a seamless integration for businesses looking to adopt or expand their subscription-based offerings.
- Offer auto-billed subscriptions (renew weekly, monthly, or yearly) with discounts.
- Allow your customers to cancel, skip, or pause subscriptions
- Use customizable email templates for order confirmations or payment reminders
- Access reporting to analyze your store’s subscription performance
- Easily transfer existing subscription contracts to Shopify Subscriptions
How to Set Up Your First Subscription Plan
- Installation and Initial Setup: Once the app is installed, a setup guide will appear, prompting you to create your first subscription plan. This plan will be available as a subscription option in your store.
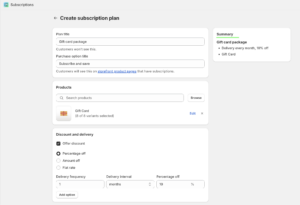
- Creating Your First Subscription Plan:
- Plan Name: Initially, add a name to your plan under “Plan Title.” Note that this title is for internal use and won’t be visible to customers.
- Purchase Options Title: This is what your customers will see. It should clearly describe the subscription or plan, helping customers understand the value and content of the subscription.
- Selecting Products for Your Subscription: Choose products from your store’s catalog to include in the subscription plan. For demonstration purposes, we’ve selected a gift card, but you’re free to select any product(s). Multiple products can be included in a single subscription plan.
- Discount & Delivery Options: Offer discounts to your customers based on the delivery frequency of your choice. You can set up various delivery frequencies and corresponding discounts to encourage more frequent purchases and loyalty.
- Subscription Summary: On the right side of the setup page, you’ll find a “Summary” section. This provides an overview of your subscription plan, including selected products, discounts, and delivery settings. This section helps you review and ensure all details are correct before finalizing the plan.
After setting up your subscription, follow these steps to integrate it into your store:
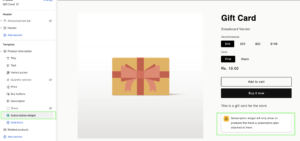
- Add the Subscription Widget to Your Product Page: This allows customers to subscribe directly from product pages.
- Customize the Widget: Adjust its style and text to match your store’s theme for a seamless look and feel.
For a step-by-step guide on adding and customizing the widget, check out our theme integration tutorial.
Now we can see the subscribe purchase option on the product page –
About Subscription App Policy –
If you have set up a subscription, then a new purchase options cancellation policy is added to your store. This policy is linked in the checkout footer as a subscription policy. If the policy in the Shopify admin settings is blank, then a generated template is displayed to customers. Add or edit your store policies to update the subscription policy that’s displayed to your customers.
2. Products Variant Capacity – Opening the door to complex products.
Shopify has released a developer feature that people have been asking for years: they’ve increased the variant limit from the existing 100 variants to a staggering 2,000 variants. Currently, merchants are not allowed to create a product that creates more than 100 variants between all their product attribute combinations (size, color, and other product purchasing attributes). We know brands with diverse product lines who have shied away from Shopify because of this limitation. Now, this enhancement empowers businesses to showcase a broader range of product variations and not be limited to certain product attribute combinations on a product page.
Unfortunately, this increase will not be automatically built into Shopify admins but rather accessible via Shopify’s updated Product APIs. The feature is currently available in developer preview and is set to roll out to select merchants gradually throughout 2024. Even so, with this release, we see Shopify moving in the right direction and hope that, over time, this will become available on a larger scale.
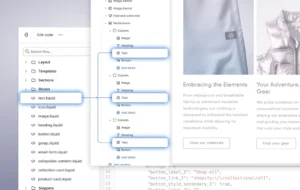
3. Theme updates: Theme Blocks – Expanding theme flexibility
Perhaps the most exciting—albeit still yet to be released—feature mentioned in Editions is the nesting blocks functionality.
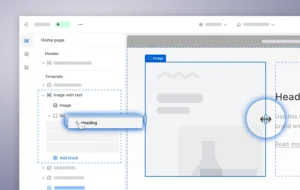
Developers working in the Liquid storefront can now define reusable atomic blocks and include them in multiple theme sections. They have their own schema that supports the application of HTML tags, classes, and merchant settings, among other things, and can even be nested inside other theme blocks!
To create a theme block, all you need to do is add a ‘block.liquid’ file to the /blocks folder of your theme. Sections and blocks can opt-in to receiving theme blocks as children in their schema and render them by using the new {% content_for blocks %} liquid tag. Similar to presets in sections today, block presets allow you to define as many starting points for each individual theme block as you want, including multiple configurations of nested blocks. This makes it easy to create many starting points by reusing the same blocks.
Pulling theme blocks out of sections and giving them their own home is step one in the vision toward a more flexible editing experience. Theme blocks make a ton of sense to us. Building small, reusable blocks is a foundational part of developing software, and it’s great to see Shopify extend those principles to the storefront.
Theme blocks are in developer preview right now, which means you need to create a new development store in the Partner dashboard with the Theme block preview enabled to try them out. Also, check out the reference theme, which covers theme block structures and files.
Now is the time to harness these advancements and enhance your store’s performance to drive conversions. Whether you’re delving into subscription models, broadening your product range, or refining your theme with blocks, seize the opportunity to prepare for these changes.
Keep an eye out for further updates as these features evolve and redefine the future of commerce on Shopify. For assistance in implementing these updates, don’t hesitate to reach out to our team. We’re here to support your eCommerce success.