Google is going to sunset Universal Analytics on July 1, 2023 and have been advising site owners to setup GA4 on their site. The GA4 integration has not been available by default in major SaaS eCommerce platforms eg: Shopify, BigCommerce, etc.
In this blog post, we’ll review how to setup GA4 enhanced eCommerce tracking in BigCommerce using the BigCommerce script manager and a little bit of custom coding (optional).
Step 1. Copy GA4 code from your Google Analytics admin dashboard
The GA4 Code will look like this
Step 2: Adding GA4 Global Script to Bigcommerce
In this step, we’ll install the GA4 script across all the site pages (including checkout and order confirmation pages). BigCommerce provides a pretty easy interface to include scripts sitewide. Please go to your BigCommerce admin dashboard and go to the script manager to create a new script with following attributes:
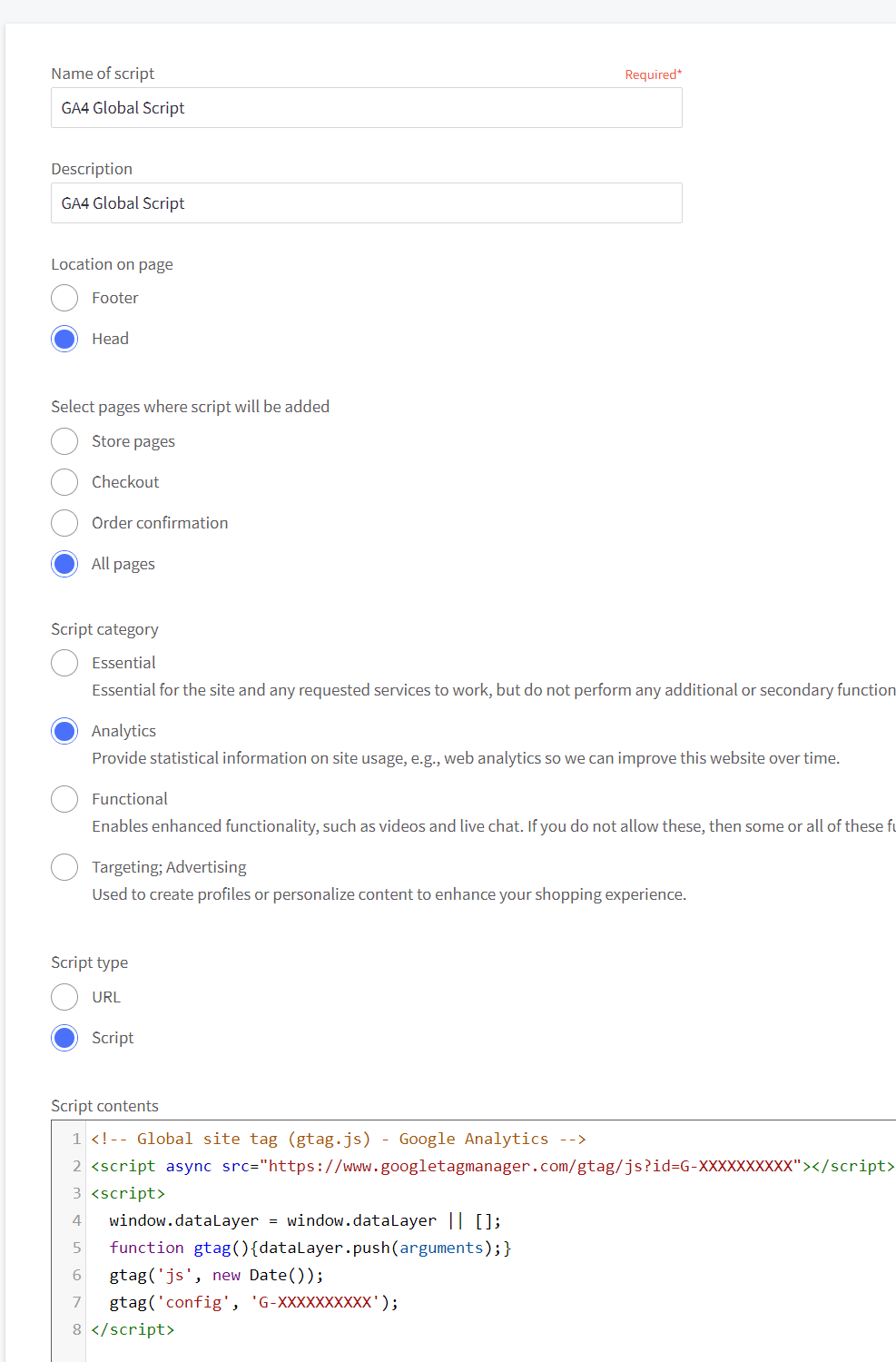
- Name of Script: GA4 Global Script
- Description: Custom GA4 Global Script
- Location: Head
- Select pages where script will be added: All pages
- Script Category: Analytics
- Script Type: Script
- Script Content: Now copy the script from GA4 Code, paste it into the script content area, and click Save.
The screenshot below shows recommended settings:

Step 3: Set GA4 User properties and add page specific events
Google Analytics allows us to track very detailed information on the site’s user activity. The full list of events can be found here. As BigCommerce is a SaaS platform, I’ll be using events which are mostly related to the eCommerce industry, eg: view_item, view_cart, add_to_cart, etc. I have not included a remove_from_cart event because that will require adding code to the theme JS file (which requires local theme setup). I tried to keep this installation simple so that we can easily manage it from the BigCommerce admin panel.
To setup custom user properties and add page events, we’ll need to create another script in BigCommerce from the script manager with the following attributes:
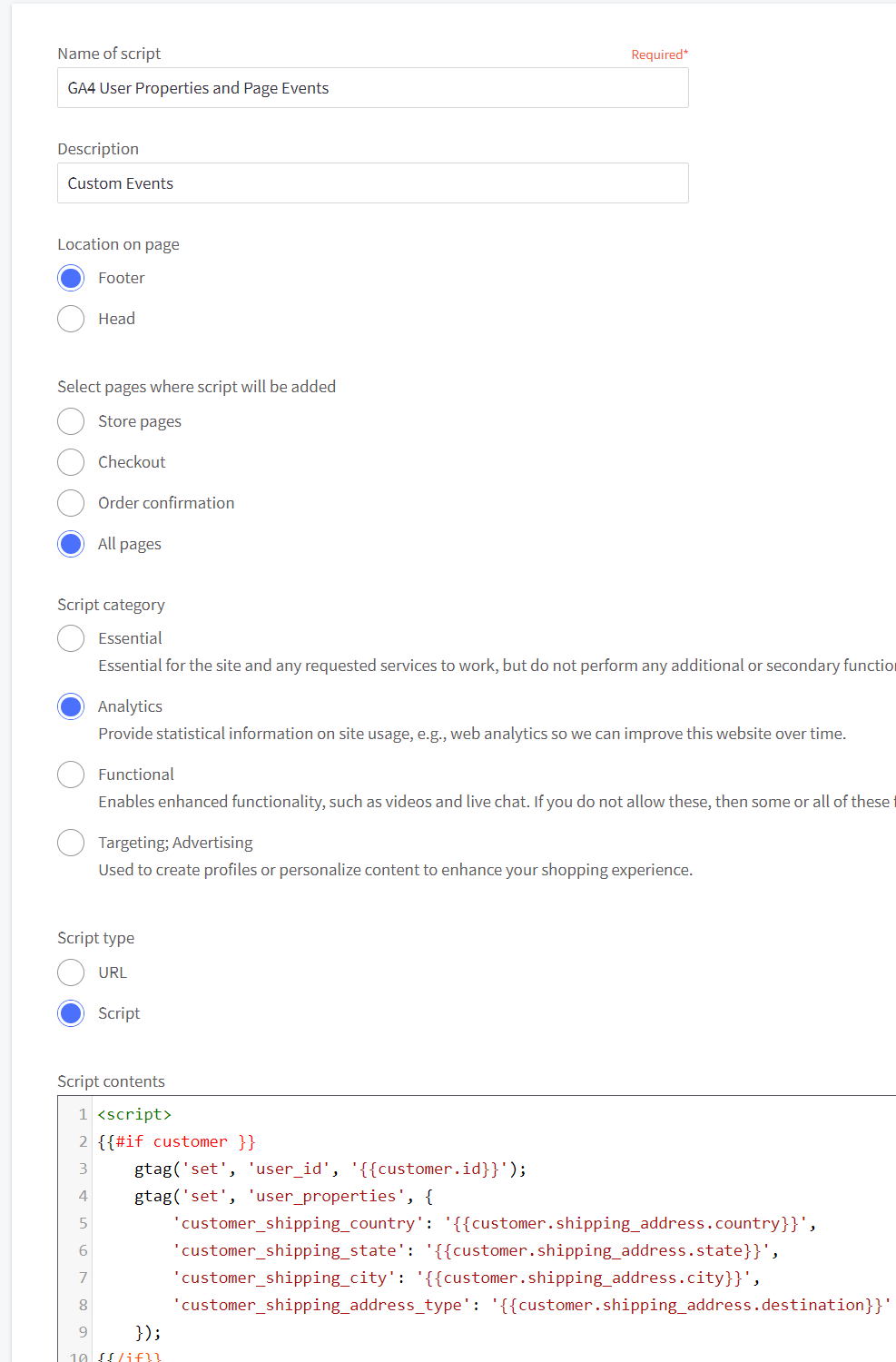
- Name of Script: GA4 User Properties and Page Events
- Description: Custom Events
- Location: Footer
- Select pages where script will be added: All pages
- Script Category: Analytics
- Script Type: Script
- Script Content: Please copy the code given below and paste into script content section
The screenshot below shows recommended settings:

Step 4: Add GA4 Checkout Steps events to the BigCommerce Optimized One-Page Checkout
In this steps we’ll configure, begin_checkout, add_shipping_info and add_payment_info events. BigCommerce checkout data is not available to stencil handlebar variables. So we’ll be using the BigCommerce Storefront API to fetch the cart details, and we’ll use Mutation Observer to to identify the customers’ progress on different steps within the checkout page.
As the checkout page is loading, we’ll trigger the begin_checkout event. Then we’ll search for an element with the class .paymentMethod. Please note that these class names may change with future BigCommerce checkout updates, so please add the appropriate selector when you handle implementation. I am using the paymentMethod selector to trigger add_shipping_info because it ensures that the user has selected a shipping method already and we’ll be able to push the shipping information data to Google Analytics. Similarly, for add_payment_info, I trigger this event when someone clicks on the place order button as their last step. It ensures that the user has selected a payment method and is ready to proceed. The only drawback of this approach is that if someone enters incorrect payment information, the event will be triggered still. You can create a new script in BigCommerce Script Editor as per following attributes and paste the code given below:
- Name of Script: GA4 Checkout Page Events
- Description: Custom Checkout Events
- Location: Footer
- Select pages where script will be added: Checkout
- Script Category: Analytics
- Script Type: Script
- Script Content: Please copy the code given below and paste into script content section
Step 5: Add GA4 eCommerce Conversion Tracking on BigCommerce order confirmation page
So far we have configured pretty detailed DataLayers and events for different user actions and page views. Now we’ll configure purchase event on the order confirmation page to add revenue tracking within Google Analytics. We’ll be using the BigCommerce storefront API to fetch the order data and then push that information to GA. You can create a new script in BigCommerce Script Editor as per following attributes and paste the code given below:
- Name of Script: GA4 Conversion Tracking
- Description: Custom GA4 Purchase Event
- Location: Footer
- Select pages where script will be added: Order confirmation
- Script Category: Analytics
- Script Type: Script
- Script Content: Please copy the code given below and paste into script content section
Implementing advanced GA4 events in a BigCommerce Theme
In the previous steps, you implemented most of the eCommerce events within the Script manager. BigCommerce themes have some Ajax functionality like: Quick Search Results, Product Quick View Popup, Product Add to Cart popup, Quick Cart Popup in the header, etc. To track the user interaction with these, we’ll need to add some custom code to the BigCommerce theme files. The file paths are given according to Cornerstone theme structure. If you’re using a different theme, then you may have different file structure.
Track Search Results query within Quick Results popup
If you’re using the BigCommerce Cornerstone theme, you’ll notice that if you type a search query in the search box, it will give you instant search results. There’s possibility that people don’t go to the search results page and just find out their result within in the quick results popup. To track search queries for quick search popup, please follow this path in your Cornerstone theme: /templates/components/search/quick-results.html. Open quick-results.html file and copy the code given below and paste it at the end of the file.
Track Product Views in Quick View
Sometimes customers may simply click on the Quick View button to see product information and don’t go to the product detail page at all. So it’s good idea to track the ‘product_view’ event for the Quick View popup. To track quick popups product views, please follow this path in your cornerstone theme: /templates/components/products/quick-view.html. Open quick-view.html file and copy the code given below and paste it at the end of the file.
Track Ajax Add to Cart Event
There are few different approaches to track Add to cart events. We can trigger the event when someone clicks the add to cart buttons or we can edit the theme JS files and trigger the event in success callback of add to cart function. To make things easier, I have added the gtag function within the Add to cart success popup. Please follow this path in your cornerstone theme: /templates/components/cart/preview.html. Open preview.html file and copy the code given below and paste it at the end of the file.
Track cart view in AJAX cart preview
In cornerstone theme, you do have quick cart available by default. IF you click on cart icon in the header, it will open a quick cart preview and you can go to checkout from there itself (without going to cart detail page). To add cart view event in the quick cart preview, please follow this path /templates/components/common/cart-preview.html and open cart-preview.html file. Copy the code given below and paste it at the end of the file.
Note: The steps which I have given above for script editor, that code is independent of theme you’ve currently installed. Other instructions which are under “Theme Specific Code” those are written for Cornerstone. Cornerstone is used as base theme in a lot of custom themes and premium themes, so those instructions will work for most of the BC sites. In case you come across any issues and need any clarification, feel free to post a comment. Currently this code is tracking “physical items” only. For Downloadable products, it will require code modification.
There are other events like social sharing, refunds tracking and cart removal. I haven’t implemented those yet. I’ll update this blog post as I integrate more custom events within the BigCommerce.
Thank you so much for this! Since the BigCommerce’s “solution” does not support Events or Conversions, these tips were a lifesaver!
Thanks a lot for the setup. Could I possibly run it along side the standard GA3 setup? Would both of them work fine, or I should entirely switch to GA4 only when implemented above resolution?
You can keep GA3 while using GA4. Won’t be an issue.
Amandeep,
Thank you so much for posting this solution specific to BigCommerce. Can I ask if you think it would be better practice if this same set of scripts could/should be used in Google Tag Manager instead of the BC script manager? Or is there really no difference on site performance or other considerations.
If the answer is to use GTM when possible, would your set of instructions change at all? Thx!
GTM provides bit more control in terms of firing tags (eg: delaying some triggers/events etc which can help to improve CWV to some extent).
The idea is if you’re adding different tracking pixels, then probably good idea to have one GTM datalayer and then manage the tags within GTM. This can eliminate frequent code changes within the site. Developer will configure the detailed GTM datalayers once and then SEO person can easily configure any number of tracking pixels as needed 🙂
hi. it not show total money of all order in GA4 analytics. can you pls help me. thank you
https://anh.im/image/619j
Apologies for late response, are you still facing this issue?
Hi Amandeep,
We are having issues with Step 4 (Add GA4 Checkout Steps events to the BigCommerce Optimized One-Page Checkout). We can’t seem to get it to trigger and send the information.
Can I send you what we did and would you look at it to see if I missed something in the script?
Do I have to setup a Google Tag manager account, create these scripts as tags and triggers in the GTM platform? Then link GTM with Google analytics to report data? Not seeing things reporting in GA4.
It depends the implementation method. If you’re using GTM as your central system for all the triggers + data collection, then yes, it will require that all the GTM datalayers are configured correctly with BigCommerce and then you can push that data to Google Analytics from GTM.
Hey,
Can we have ur help/or guide us in providing any resources for implementing GA4 events from BigCommerce admin panel for events like : add_to_cart,view_item_list,select_item,_remov_cart,generate_lead?
This is a super amazing GA4 ecommerce setup guide for BigCommerce!
Thanks so much for sharing this amazing guide Amandeep!
This is great, thanks so much for sharing.
It is working well and sales data is now showing up in GA4 for us.
One issue we do have it that our UA data is now recording duplicates of each transaction since we implemented this code on the website.
Have you experienced any issues with this?
How can I transform this Gtag code into a Google tag manager code?
I installed GA4 a time ago, and now I need to create a new data layer
Reinstalling Ga4 is not viable in these circumstances.
I’ll write a blog post explaining the GTM integration as well.
Thanks for this very informative blog post! Very eager to see your next blog post re. Google Tag Manager integration.
Hope you will post it soon!
We have some data and tagging issues and a lot of old legacy code
(GA3, GA4, GST and old conversion tracking) and decided to clean up and find an easier way to maintain this. GTM seems nice to do this with less coding.
Thank you.
Anyways I installed your GA4 version and uninstalled GTM, Thank you, bro. Everything works well
Thank you so much for this amazing resource – worked perfectly!
That would be great! Keep me posted 😀
I was replying to the reply that you would make a GTM guide.
Hi Amandeep,
GA4 Conversion Tracking is working now.
It seems it takes time to reflect revenue in the analytics.
Great help from you.
Thanks
Mahesh
Thanks for the excellent resource Amandeep,
Two follow up questions:
1.) Is there a specific reason you chose to include less item information (discount, brand etc.) on the begin_checkout and purchase events – in comparison to for instance the view_item event?
2.) As other comments, is there any idea on if and when you’ll be able to post the resource on implementing this via Google Tag Manager?
Thanks in advance and kind regards,
I’ll try to implement this in next few weeks.
Do you have the blog for GTM implementation as well? Looking forward to it as we are using GTM as a central system for triggers and data collection.
I am planning to write that.
Hello. Now that BigCommerce automatically sends 7 different GA4 events (and says they’ll be adding more later), would this script create some redundancies with what BigCommerce is already doing?
Yes, this script won’t be needed if BigCommerce already ads most common events tracking. This script does have some additional events mentioned as well but you can configure after you implement default BC tracking.
Hello,
I am having trouble with the GA4 integration on BigCommerce, I am not seeing events coming through. I am trying to run this either by direct integration or GTM. Can you help on this?
Sure! please let me know how can I help.